Mentorship blog post by Aman Dwivedi, Litmus Chaos mentee
What is LitmusChaos?

LitmusChaos is an open-source Chaos Engineering platform that enables teams to identify weaknesses & potential outages in infrastructures by inducing chaos tests in a controlled way. Developers & SREs can practice Chaos Engineering with Litmus as it is easy to use and based on modern chaos engineering principles & community collaboration.
How I started contributing to LitmusChaos?
While exploring through the projects of CNCF, I was in search for the one that could match my skill set and at the same time provide me the opportunity to learn something new. That’s when I saw the LitmusChaos project which aimed to create a new user interface for the e2e dashboard. This project exactly matched what I was looking for. I had the knowledge of React and JavaScript for the frontend and would get to learn more about the cloud native technologies.
Now as the next step I joined the slack community channel of LitmusChaos, introduced myself and asked a few queries regarding the project requirements. I joined their regular meetups and community calls to learn more about their expectations from a mentee. I started making small contributions to understand the codebase and familiarize myself with the tasks ahead.
Later I applied and got selected as an LFX Mentee at LitmusChaos for Fall 2021, where I created an E2E Dashboard for Litmus. I have written more about my LFX journey in another blog. Even after the mentorship period ended, my mentor Udit Gaurav (Core maintainer of LitmusChaos) motivated me to contribute further. I was fortunate enough to be guided by other maintainers and core contributors to contribute beyond my LFX Mentorship task and here is a sneak peek to my work:
About my work
Before I started, there were already some end-to-end test cases written using the Cypress framework. My primary task was to perform API Testing and look for all the possible inconsistencies in the API.

🎯 Phase 1: Understanding current test architecture
We currently have two categories of API in Litmus:
1. REST API for Litmus Portal Authentication
2. GraphQL API for ChaosCenter
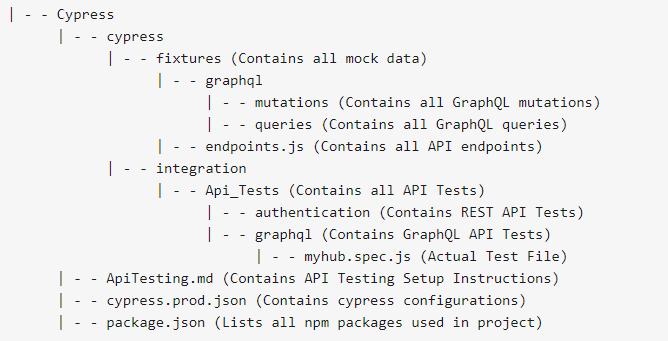
Firstly I tried to understand how the existing test cases were written and then familiarized myself with the Cypress framework. Below is a brief overview of the folder structure of litmus-e2e. Like any other open source project it is also following a modular and easy to maintain code architecture ensuring minimum repetition of code. All the mock data required for testing is maintained inside the fixtures folder which helps in reusing them across various tests. All endpoints are maintained in a single file so that in future if any endpoint is changed then minimal effort would be required for updating.

🎯 Phase 2: Writing test cases
I started with REST API testing and tried to cover all the possible scenarios. Some of the edge cases for which I tested each endpoint are:
- Users should not be able to access any API without a login. Created a valid access token check.
- Testing for role-based access (Owner, Editor, Viewer). Each user should only be able to access authorized data based on role (No more, No less).
- Check for missing mandatory fields. Ensuring that the response contains a proper message stating which parameters are necessary.
- Post data validation check. Ensuring that data submitted by the user is of the correct type and format.
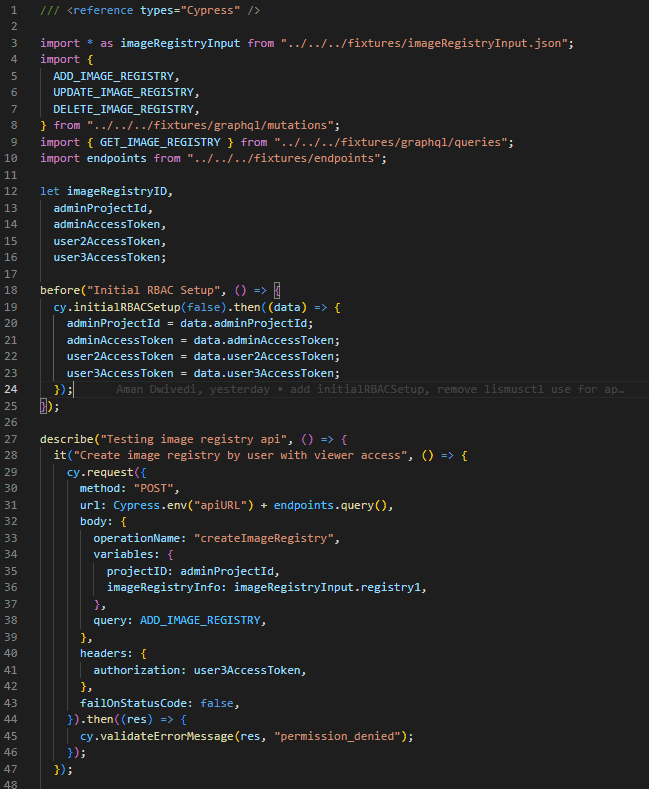
Below is a sample test file from the project:

The test file contains some imports in the beginning which imports the mock data required for testing. Then we have a before function which runs before any test case starts running. Here we do all the initial setup required for testing like clearing databases, creating agents, creating some test users and their projects etc. Once the setup is completed then the test case inside the it block runs. Like in the above example the test tries to create a new image registry by a user with only viewer access. Here API is expected to return an error message stating that the user was denied to perform that task as only an editor or an owner could perform that.
🎯 Phase 3: Creating Bug Report 🐛
During testing, I also found several bugs in the API for which I maintained an issue (#362) in the Litmus-E2E repo, where I described each issue in detail.
🎯 Phase 4: Creating GitHub Pipeline
Lastly, I also created a GitHub Action Pipeline for running API tests. It would help to ensure that all the APIs are working as expected and would drastically reduce the manual efforts required for testing. In the end I also got an opportunity to present my work in Monthly Sync Call.
Future Scope
For anyone who might be interested in contributing to litmus-e2e and taking this project further could check the below points.
- Creating more quality test cases
- Extending tests for GitOps/MyHub (Issue #360)
- Improving test execution time
Shoutout

A huge shout out to LitmusChaos maintainers Vedant and Udit for guiding and helping me in my journey. They were always available for help and resolved each of my most minor queries. Also, a big thanks to Ajesh for providing me with this opportunity. Lastly, I am very much grateful to the fantastic LitmusChaos community and Prithvi for reviewing this blog.
If Chaos Engineering excites you or you want to know more about cloud-native chaos engineering, don’t forget to check out our LitmusChaos website, ChaosHub, and the LitmusChaos repo. Do leave a star if you find it insightful.
Also, if you have any queries regarding LitmusChaos or Chaos Engineering, feel free to join the Kubernetes slack using the link: https://slack.k8s.io/ and then join the #litmus channel (or use https://slack.litmuschaos.io/ ).